You can use the image gallery feature, when you add storyboard lane to your journey map, or add image element to your persona.
- Image gallery on journey map: how to add images
- Search and sort in image gallery
- Visualize cycles
- Show original image vs. cropped images
- Enterprise images
- Image gallery on persona editor
Image gallery on journey map: how to add images
Upload your own images
You can always upload your own images – photos, sketches, screenshots, anything that helps you to illustrate a specific moment. Simply drag and drop the images into the image gallery. Supported file types: .jpg, .png, .svg. The size limit is maximum 20 MB. Recommended dimensions: 1600x1600 (or larger).
Using Smaply's storyboard images (Black/White and Color)

These images help you illustrate the steps of the customer journey. They come from the labs of our skilled design-team and are available in black & white and in color.

Do you miss any specific image on the image gallery? Drop us a line, we're constantly adding new images and we're happy to consider your suggestion.
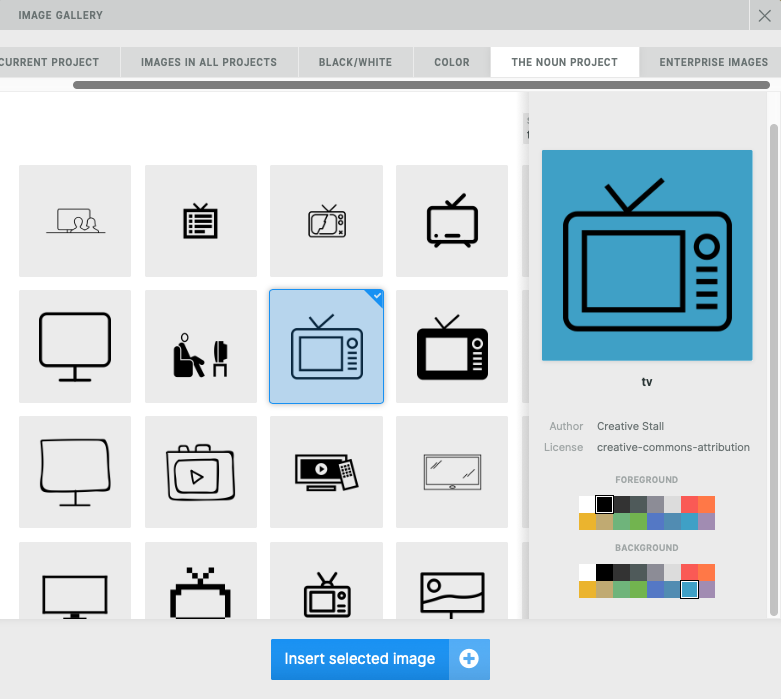
The Noun Project – Icons & Pictograms

In the image gallery you find another menu point – Icons & Pictograms. There you can simply start your search by typing what image you’d like to search for, e.g. “customer”. Then just pick the symbol you like most and choose an icon and background color. These images come from "The Noun Project", which is a curated collection of symbols.

The image gallery is available for Pro and Enterprise plans.
Images in current projects and other projects
Here you can see the images used in the project.

In the section "Other projects", the images that were used in different projects are available.

Search and sort in image gallery
You can search images, illustrations and pictograms by name in all tabs of the image gallery. Also you can sort them by date or alphabetically.
Visualize cycles
You can also use the storyboard to visualize cycles and recurring steps and phases of the customer journey.
Either upload your own images, or make use of the Noun Project integration to add symbols.

Show original image vs. cropped images
You can either show original or cropped images on your storyboard.
- click on the cogwheel in upper left corner of the storyboard header
- select "show original image"

If you toggle this option you are able to display images as they where uploaded and do not need to use the cropped version.
Enterprise images

Customers on a Whitelabel plan can now upload Images that are then available to use in every project for this organization. The maximum single file size is 20 MB. You can upload as many images as you like. Supported file types are .jpg and .png.

Image gallery on persona editor
There are several options to use images while you are building your persona. It could be profile pictures, screenshots, or mood images. To add new image to your persona editor, choose "add element" in the upper right corner of the editor, then drag and drop the "image gallery" or "image" element. Also you can rename that field later on.

When you choose image gallery, you can also search images by name in the current project and other projects tabs, also sort them by date or alphabetically.
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article